Revision: 3e8099dc7b
Create Wiki Page
Restore Revision
@@ -0,0 +1,154 @@
+> Solo quienes hayan contratado el módulo Sitio Web tendrán acceso a esta funcionalidad.
+
+**Contenido estático como la Página de inicio, Nosotros, Términos y condiciones puede ser creado mediante Páginas web.**
+
+Para acceder a Páginas web ir a:
+
+> Inicio > Sitio web > Web Site > Página Web
+
+## 1. Creación de una Página web
+
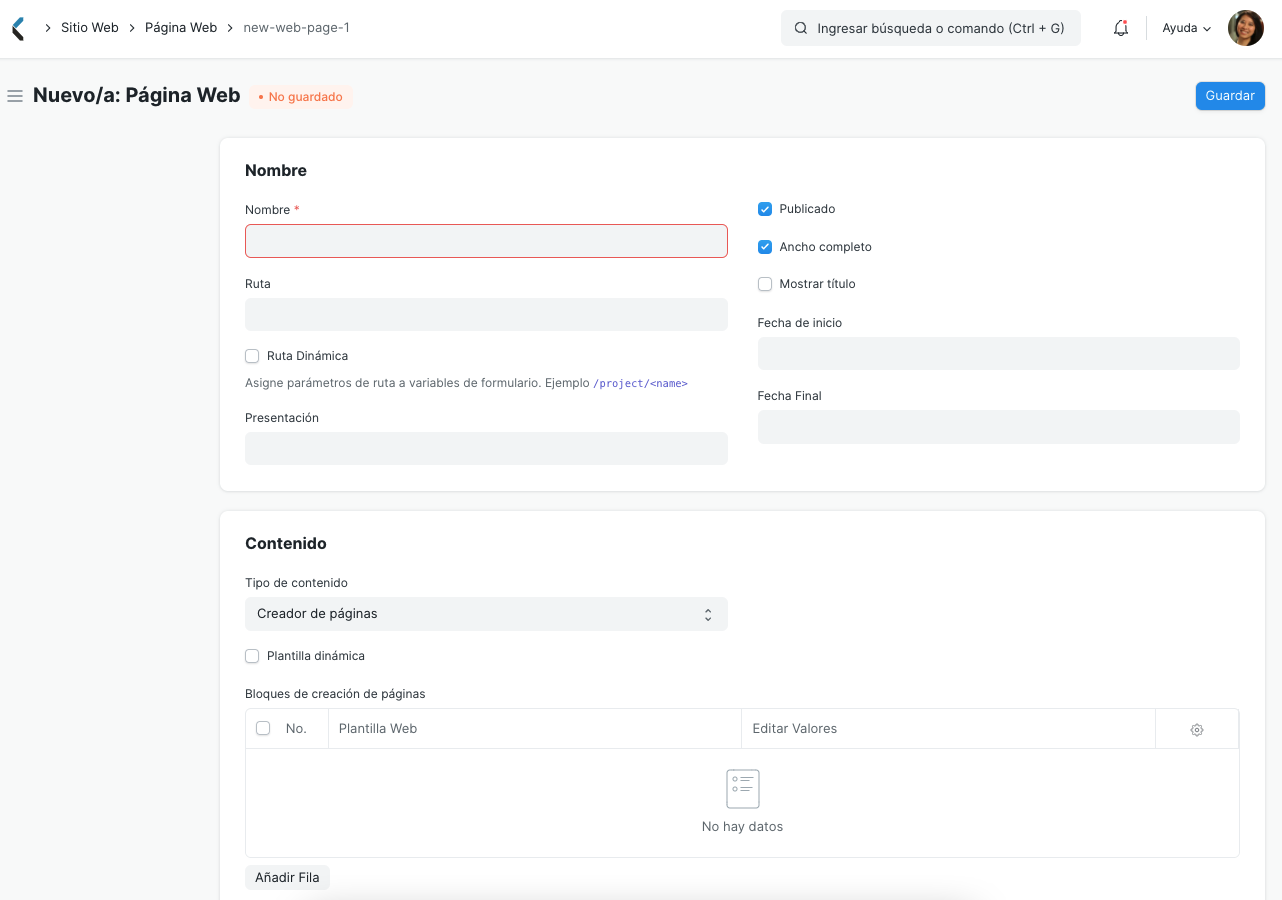
+1. Ir al listado de Páginas web y hacer click en Nuevo.
+1. Ingresar un título/nombre y agregar contenido. La ruta se genera automáticamente pero puede ser editada.
+1. Guardar.
+1. La Página web será publicada solo cuando la opción **Publicado** se encuentre tildada.
+
+
+
+Para ver la Página web hacer click en **Ver en el sitio web**.
+
+
+
+### 1.1 Consejos para hacer una buena Página web
+
+- **Título**
+
+Lo primero que se define es el título o nombre de la página. El título tiene mucho peso en motores de búsqueda, por lo que es importante elegir un título que refleje las palabras clave de lo que se está mostrando a la audiencia. La ruta (URL) se generará automáticamente a partir del título pero esto se puede modificar luego.
+
+- **Contenido**
+
+Se puede escribir el contenido en Texto enriquecido, Markdown, HTML o mediante el [Creador de páginas](/doc/sitio-web/pagina-web#23-contenido-creador-de-paginas). Si se desea generar páginas simples, Texto enriquecido y Markdown son buenas opciones.
+
+> Aprender sobre markdown en [Mastering Markdown](https://guides.github.com/features/mastering-markdown/).
+
+- **Imágenes**
+
+Para contenido de Texto enriquecido, se puede vincular directamente las imágenes usando el editor.
+
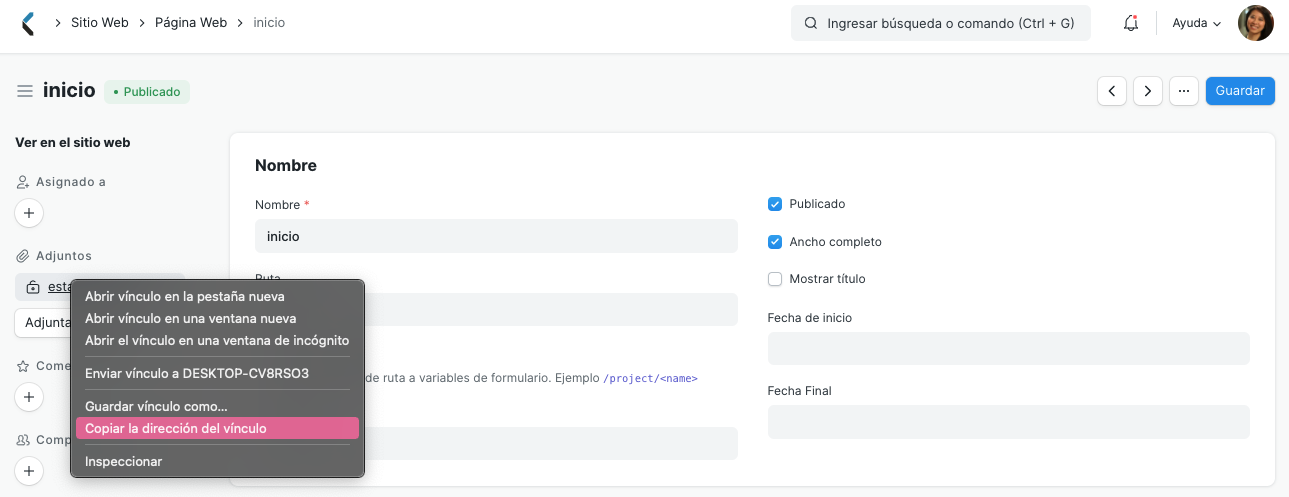
+Para Markdown y HTML, se debe adjuntar la imagen al documento primero. Luego obtener la URL de la imagen haciendo click derecho sobre el archivo adjunto y copiando la dirección.
+
+
+
+Así, se pueden agregar al Markdown o HTML usando la sintaxis apropiada.
+
+```md
+<!-- markdown -->
+
+
+<!-- html -->
+<img src="/ruta/a/imagen.png" alt="Alt Text">
+```
+
+## 2. Características
+
+### 2.1 Presentación
+
+Se puede agregar una Presentación a la Página. Más información al respecto en [Presentación de la Página Web](/doc/sitio-web/presentacion-de-la-pagina-web)
+
+### 2.2 Publicación programada
+
+Se puede definir una Fecha de inicio y una Fecha final, entre las cuales la página se encontrará publicada. Fuera de este período la página dejará automáticamente de estar publicada.
+
+Si se ingresa a la URL de una página no publicada, se verá un `Error 404`.
+
+### 2.3 Contenido: Creador de páginas
+
+**El creador de páginas permite crear de forma rápida páginas mediante Plantillas web.**
+
+#### 2.3.1 Creación de una Página web mediante el Creador de páginas
+
+1. Tildar la opción "Ancho completo".
+1. Seleccionar **Creador de páginas** en Tipo de contenido.
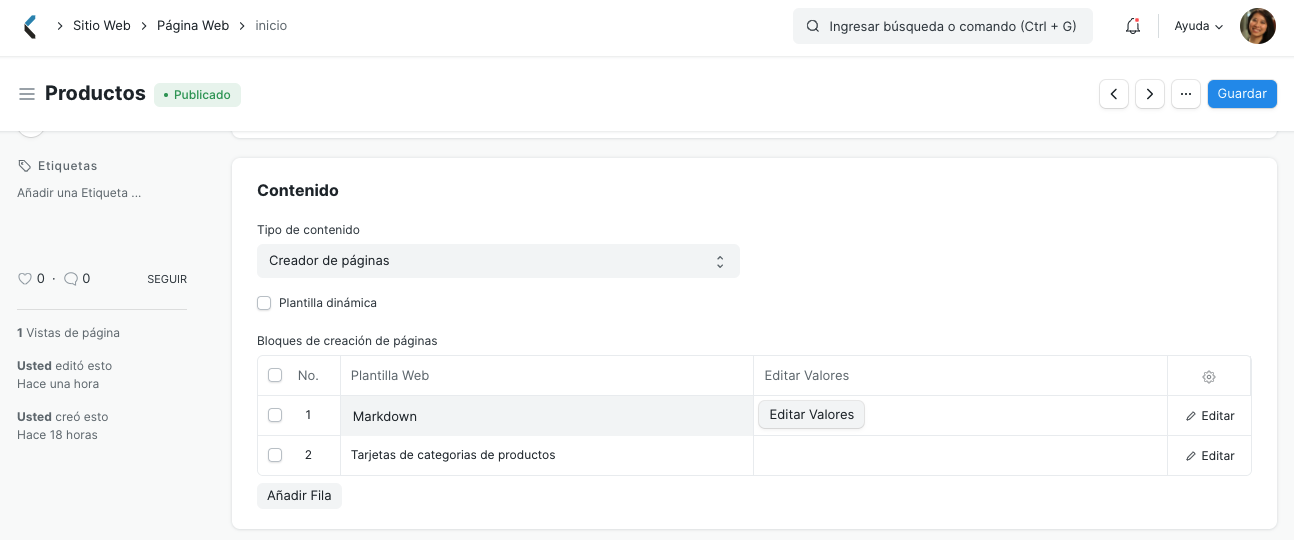
+1. Hacer click en Añadir fila en la tabla.
+
+ 
+
+1. Seleccionar una Plantilla web.
+1. Hacer click en el botón **Editar valores**.
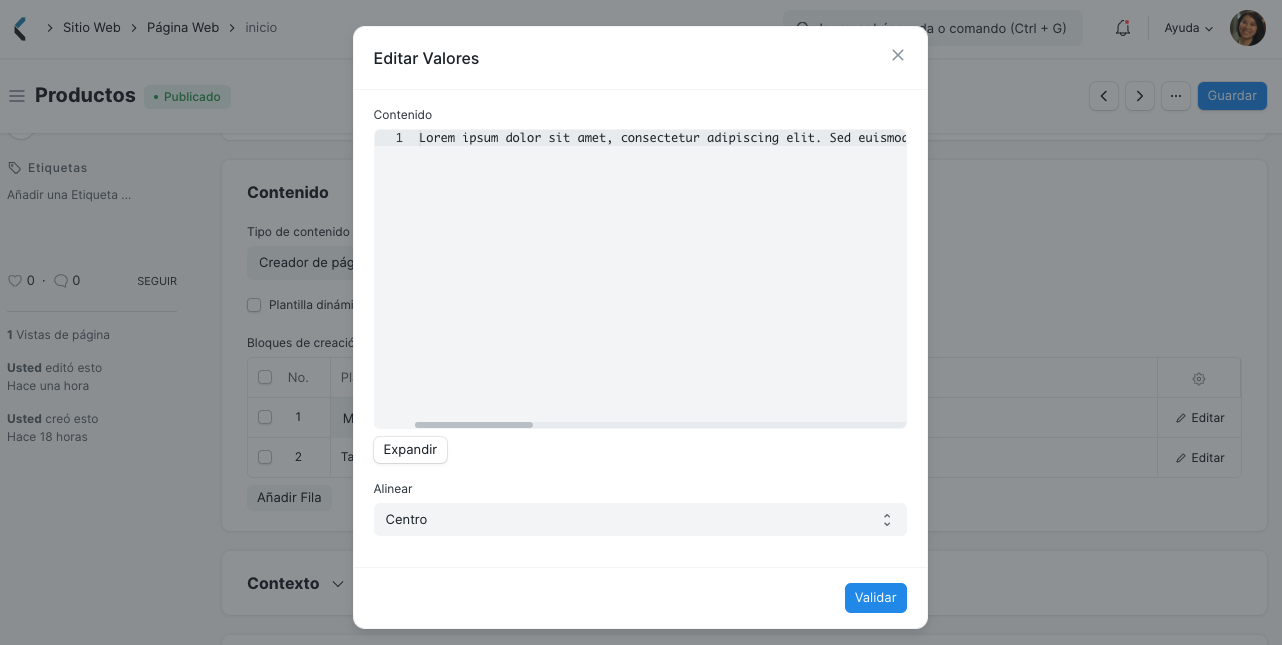
+1. Ingresar los valores deseados y hacer click en Validar.
+
+ 
+
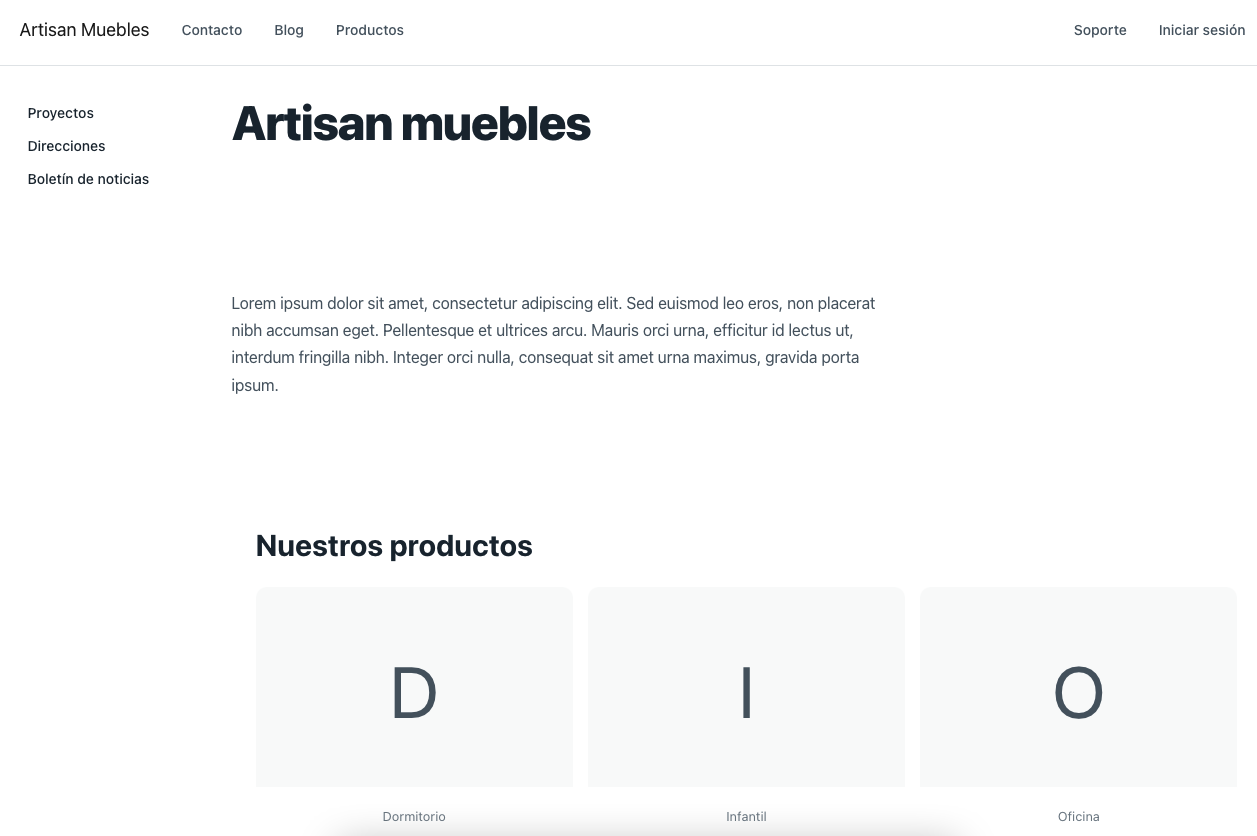
+1. Guardar la página.
+
+
+
+Se puede agregar secciones añadiendo más filas a la tabla.
+DiamoERP cuenta con diversas plantillas, con las cuales se puede crear todo tipo de páginas.
+
+#### 2.3.2 Opciones de secciones
+
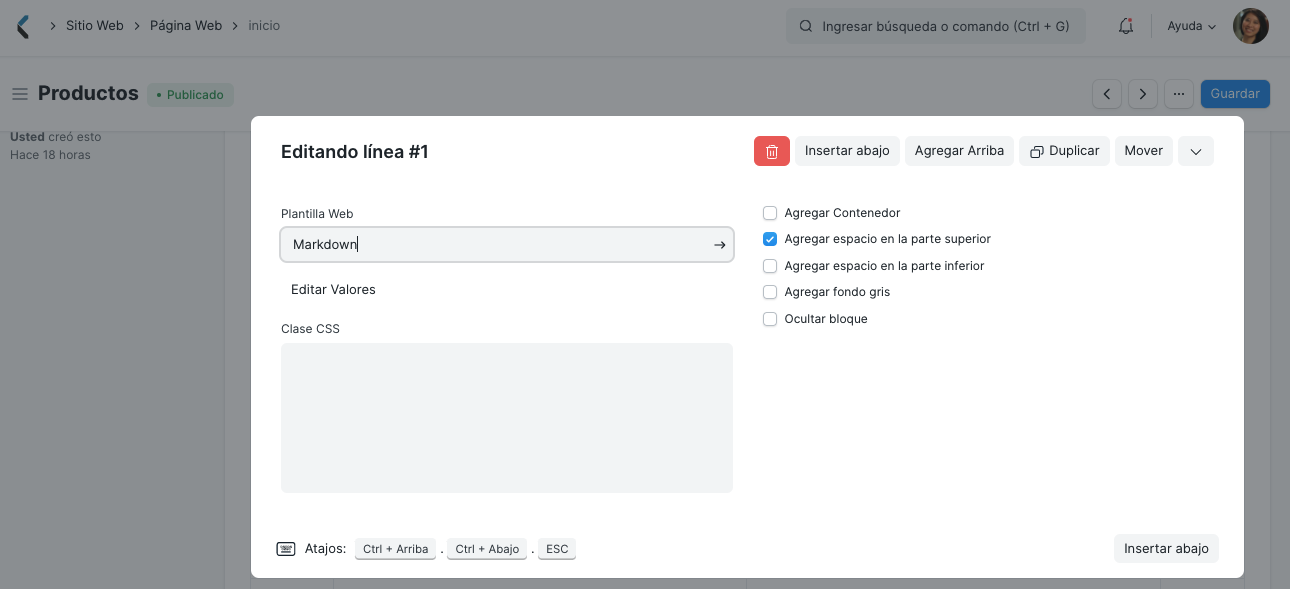
+Si se abre una fila de la tabla haciendo click en "Editar", se verán las siguientes opciones adicionales:
+
+- **Agregar Contenedor**: si se tilda esta opción, la plantilla web es renderizada en un cuadro centrado.
+- **Agregar espacio en la parte superior**: si se tilda esta opción, se agregará un espacio considerable sobre la sección.
+- **Agregar espacio en la parte inferior**: si se tilda esta opción, se agregará un espacio considerable sobre la sección.
+- **Agregar fondo gris**: si se tilda esta opción, se agregará un fondo gris a la sección.
+- **Ocultar bloque**: si se tilda esta opción, se ocultará el bloque de sección.
+- **Clase CSS**: agregar cualquier clase CSS.
+
+
+
+### 2.4 Javascript y CSS
+
+Se puede agregar un script de JS en la sección **Script**. Es importante escribir los scripts dentro de `frappe.ready`.
+
+```js
+frappe.ready(() => {
+ // escribir aquí el script
+});
+```
+
+También se puede agregar estilos CSS en la sección **Estilo**. Se puede inspeccionar los elementos para ver qué clases están disponibles. Si se está generando contenido usando HTML, es posible crear clases personalizadas.
+
+### 2.5 Barra lateral
+
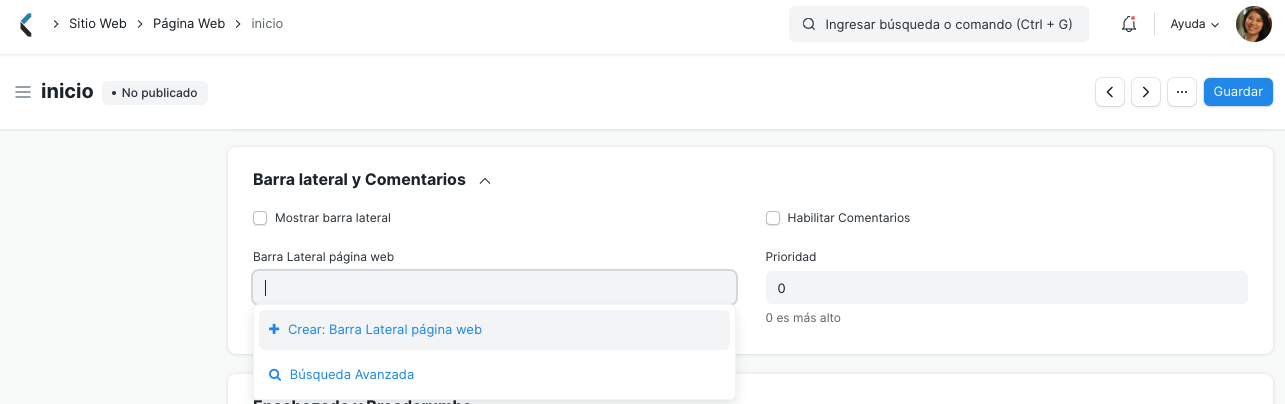
+Se puede agregar una Barra lateral con enlaces personalizados. En la sección **Barra lateral y Comentarios** se debe habilitar **Mostrar barra lateral**. Luego se puede seleccionar una Barra lateral existente o crear una nueva.
+
+
+
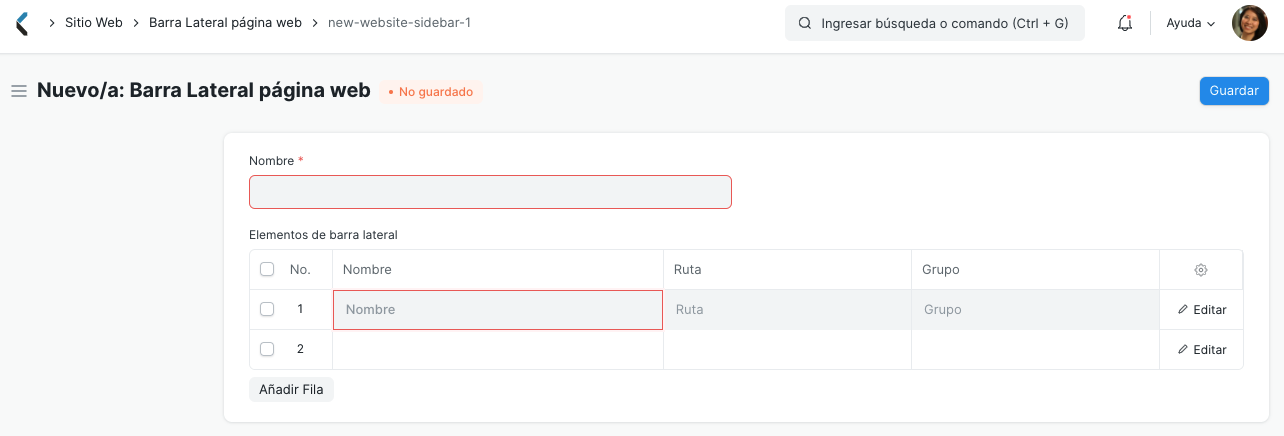
+Aquí, agregar enlaces y su ruta en la tabla.
+
+
+
+### 2.6 Comentarios
+
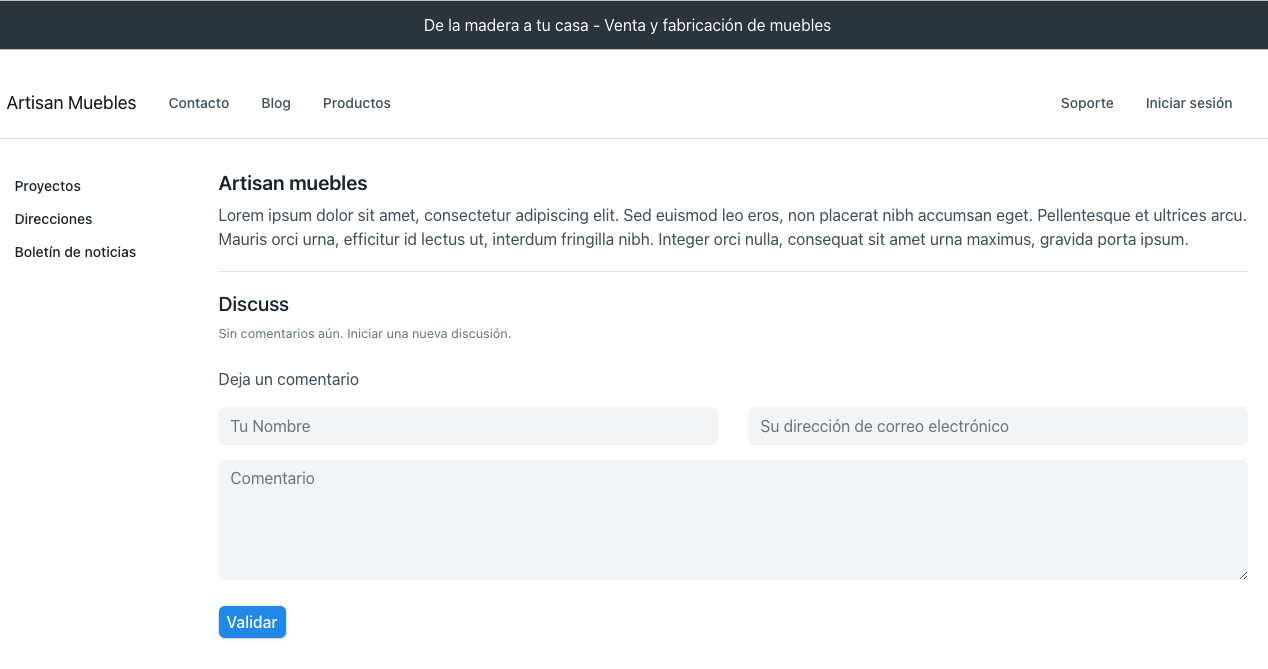
+Se puede habilitar los comentarios para que los visitantes de la página puedan dejar un mensaje/opinión, junto con su nombre y correo electrónico. Esta opción se encuentra en la sección **Barra lateral y Comentarios**.
+
+
+
+### 2.7 Encabezado
+
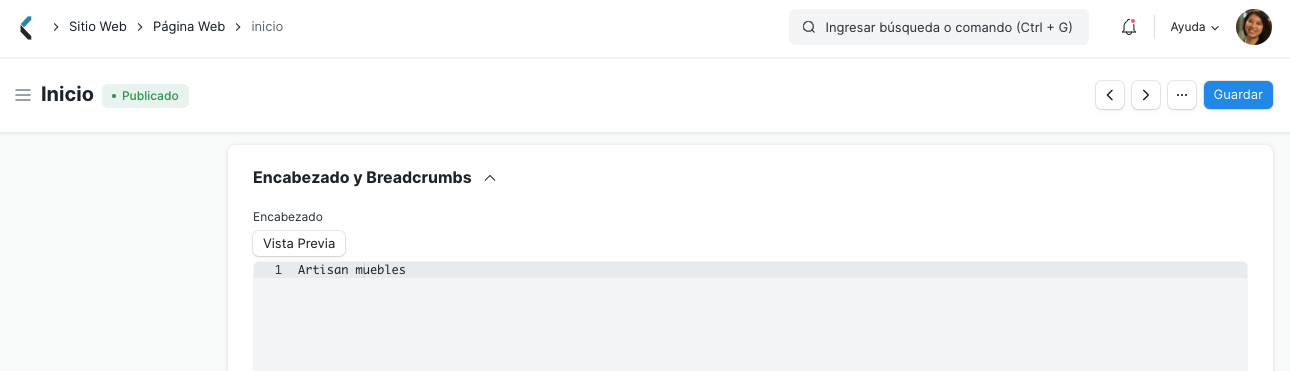
+Se puede agregar un HTML personalizado para el encabezado de la página. Esto sobrescribirá el título de la Página web, el cual se muestra si se tildó la opción "Mostrar título".
+
+
+
+Así se ve en el sitio web
+
+
+
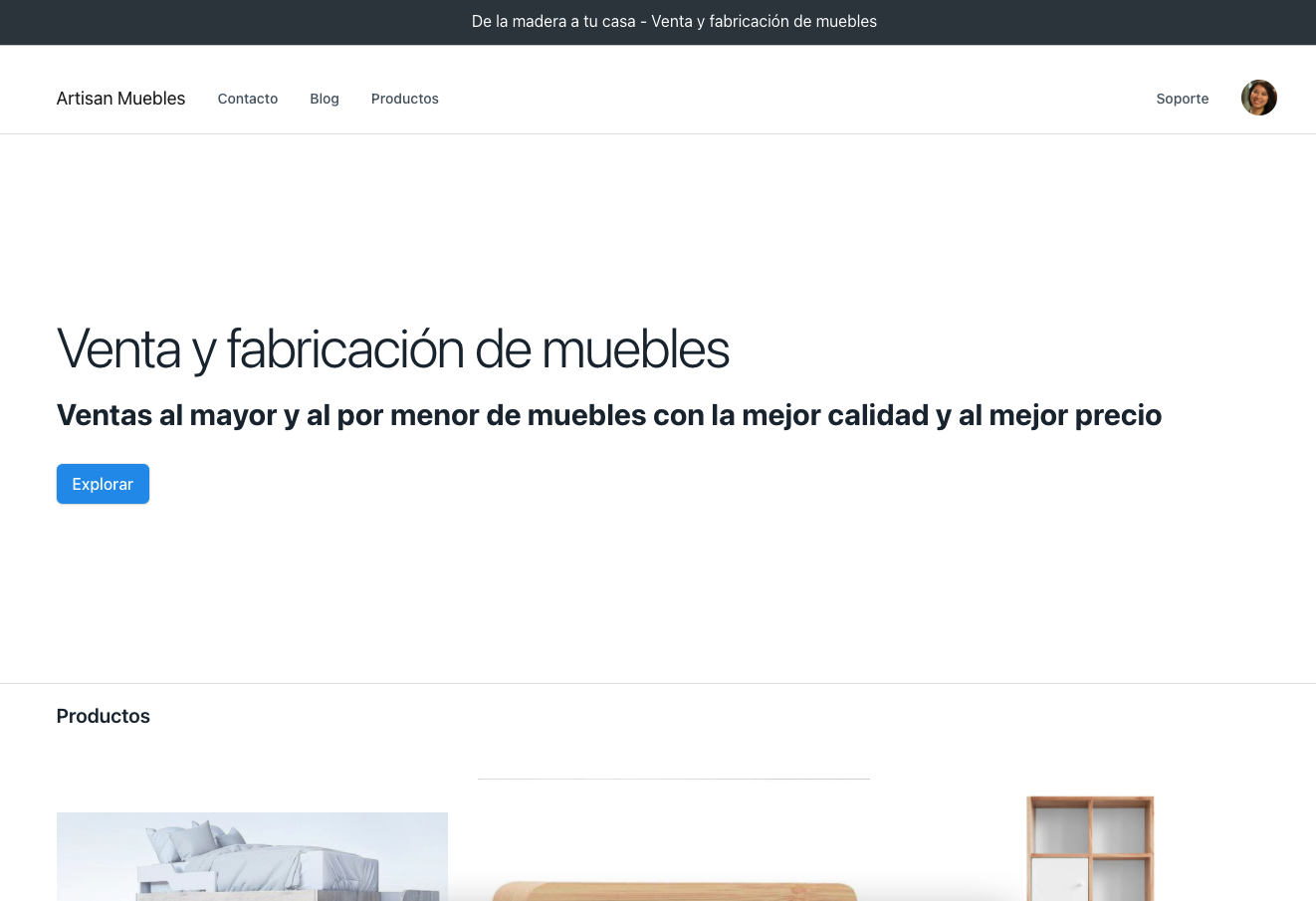
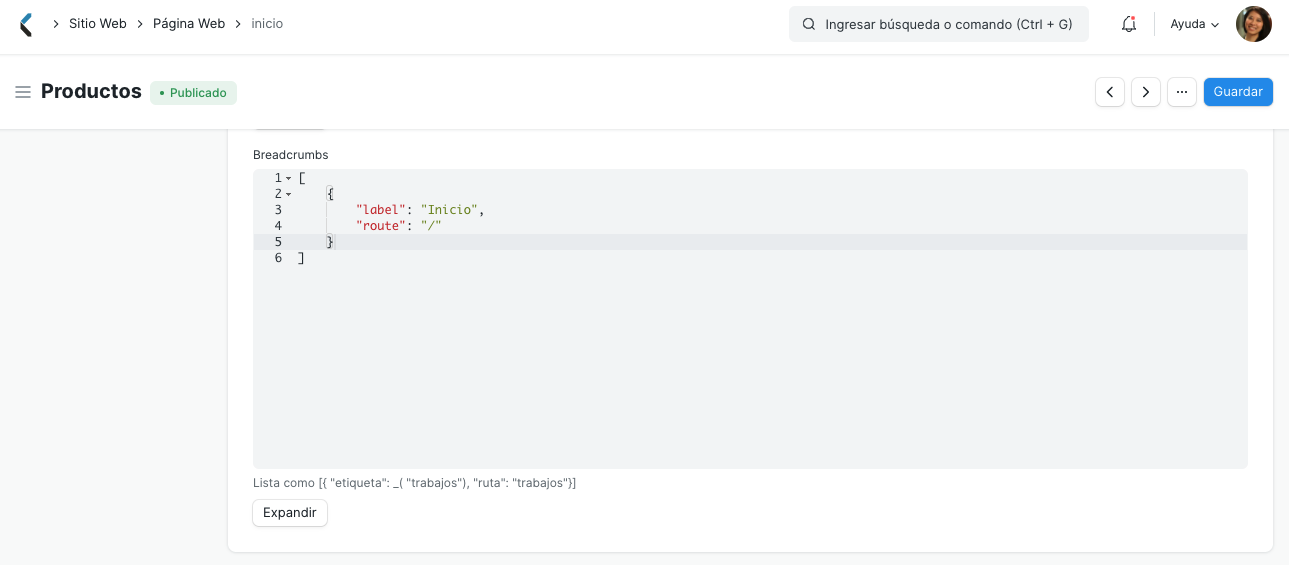
+### 2.8 Breadcrumbs
+
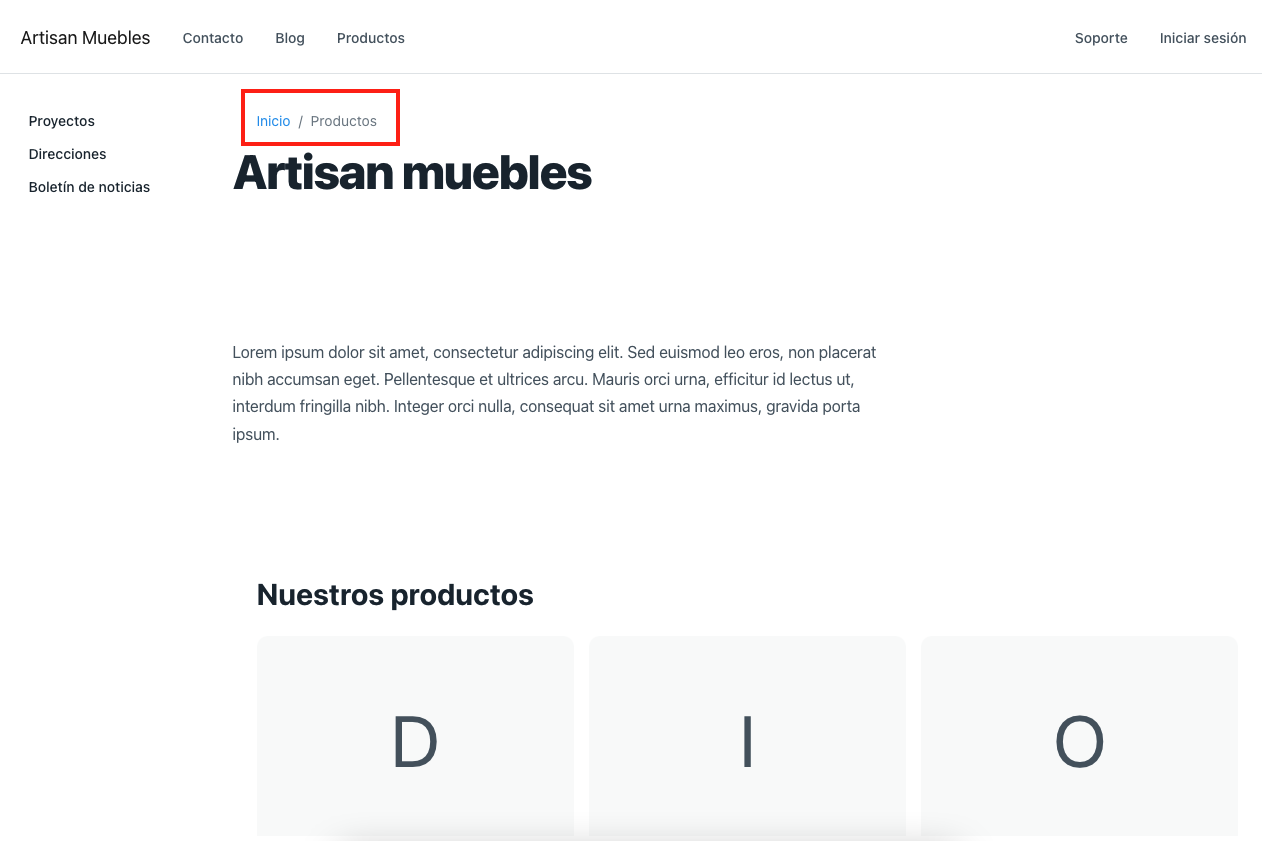
+Se puede agregar una lista de breadcrumbs en la página. Estos se mostrarán en la parte superior antes del Encabezado.
+
+
+
+Así se ve en el sitio web
+
+
+
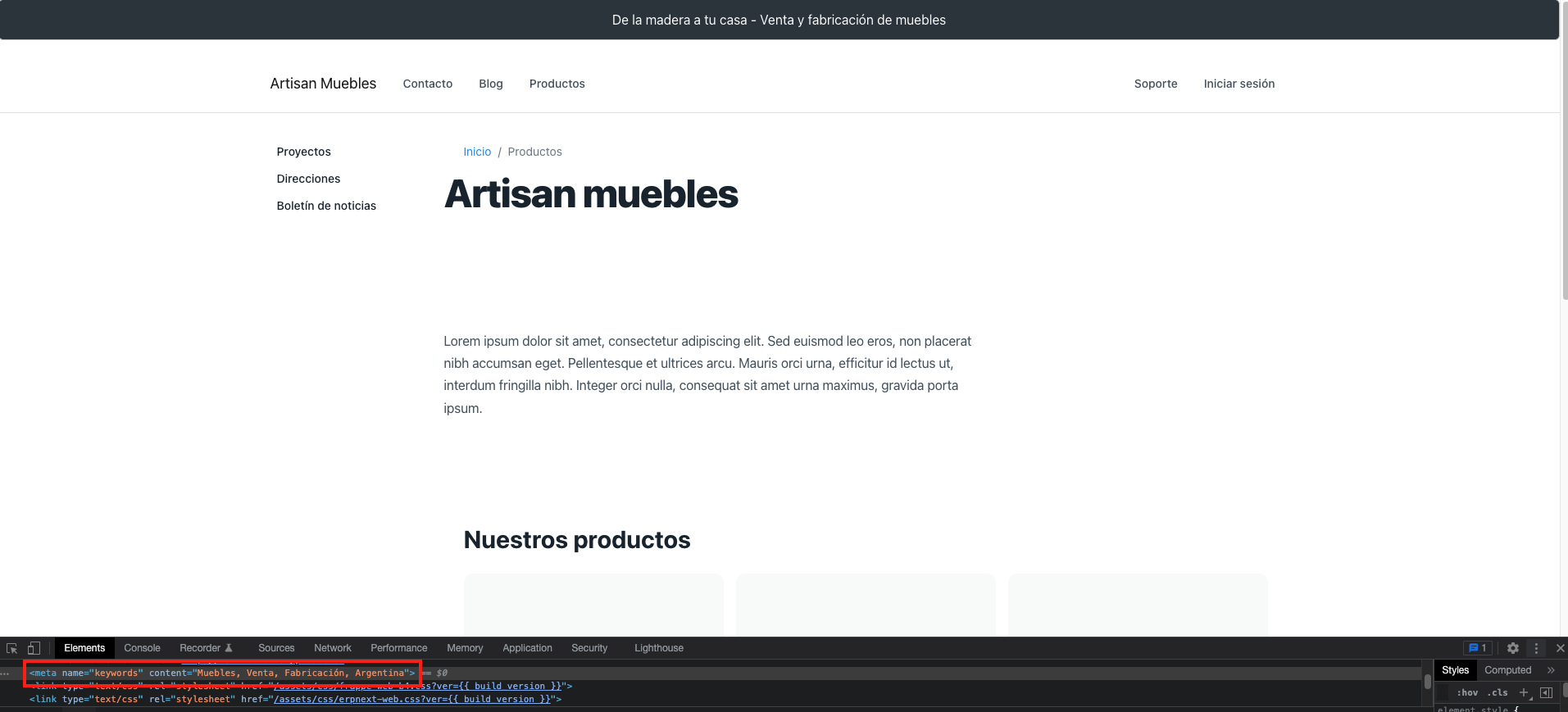
+### 2.9 Metaetiquetas
+
+También se puede agregar metaetiquetas a la Página web. Se debe agregar la Clave y el Valor en la tabla del doctype Ruta del sitio web Meta, esto generará automáticamente `meta` etiquetas HTML en la Página web.
+
+