Revision: 46c389eacb
Create Wiki Page
Restore Revision
@@ -0,0 +1,65 @@
+> Solo quienes hayan contratado el módulo Sitio Web tendrán acceso a esta funcionalidad.
+
+DiamoERP permite personalizar el Tema del sitio, cambiando la forma en que se ve para que coincida con el estilo de la empresa.
+
+> Inicio > Sitio Web > Configuración > Tema del Sitio Web
+
+## 1. Creación de un Tema del sitio web
+
+1. Ir al listado de Tema del sitio web y hacer click en Nuevo.
+1. Ingresar un nombre para el nuevo Tema.
+2. Personalizar el tema.
+3. Guardar.
+
+> **Nota:** para que se utilice este tema, se lo debe seleccionar en la Configuración del sitio web.
+
+## 2. Características
+
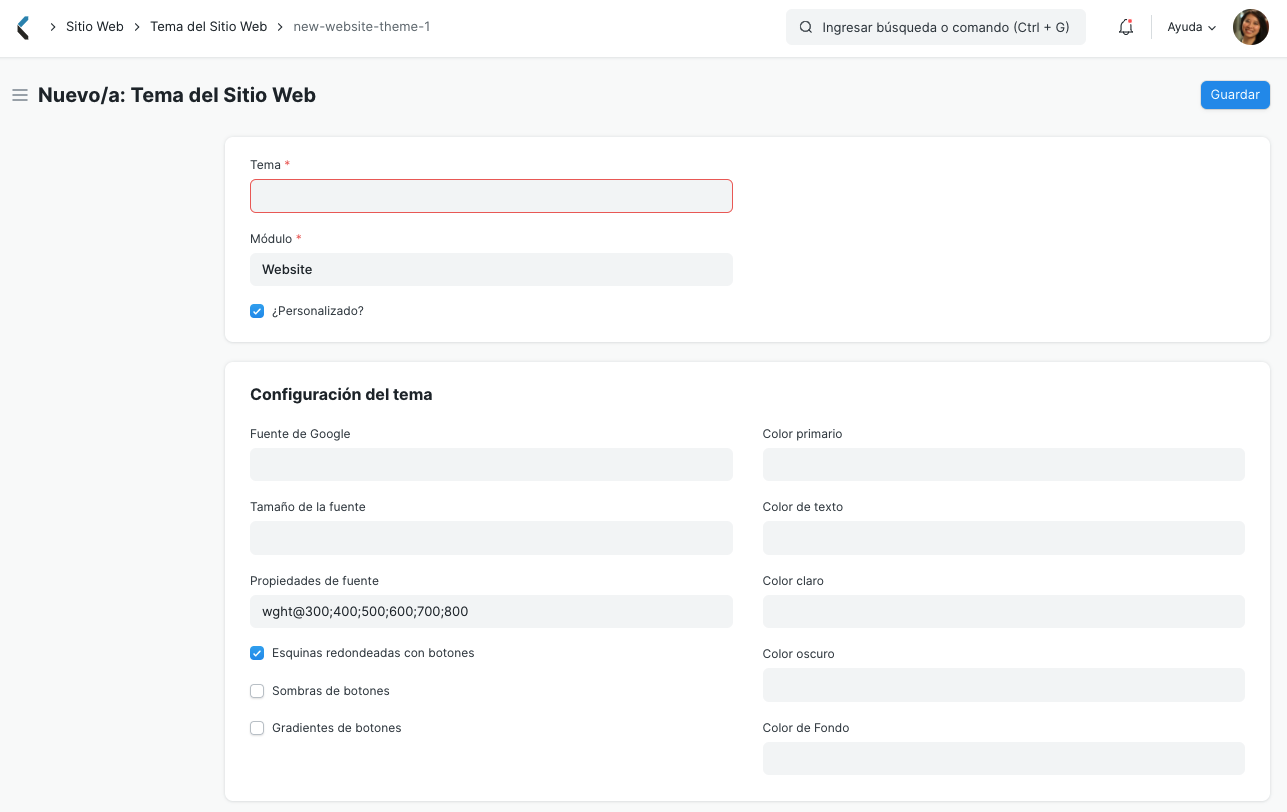
+### 2.1 Configuración del tema
+
+En la sección "Configuración del tema" se pueden definir aspectos básicos del tema, como esquema de colores, fuente y diseño de los botones.
+
+
+
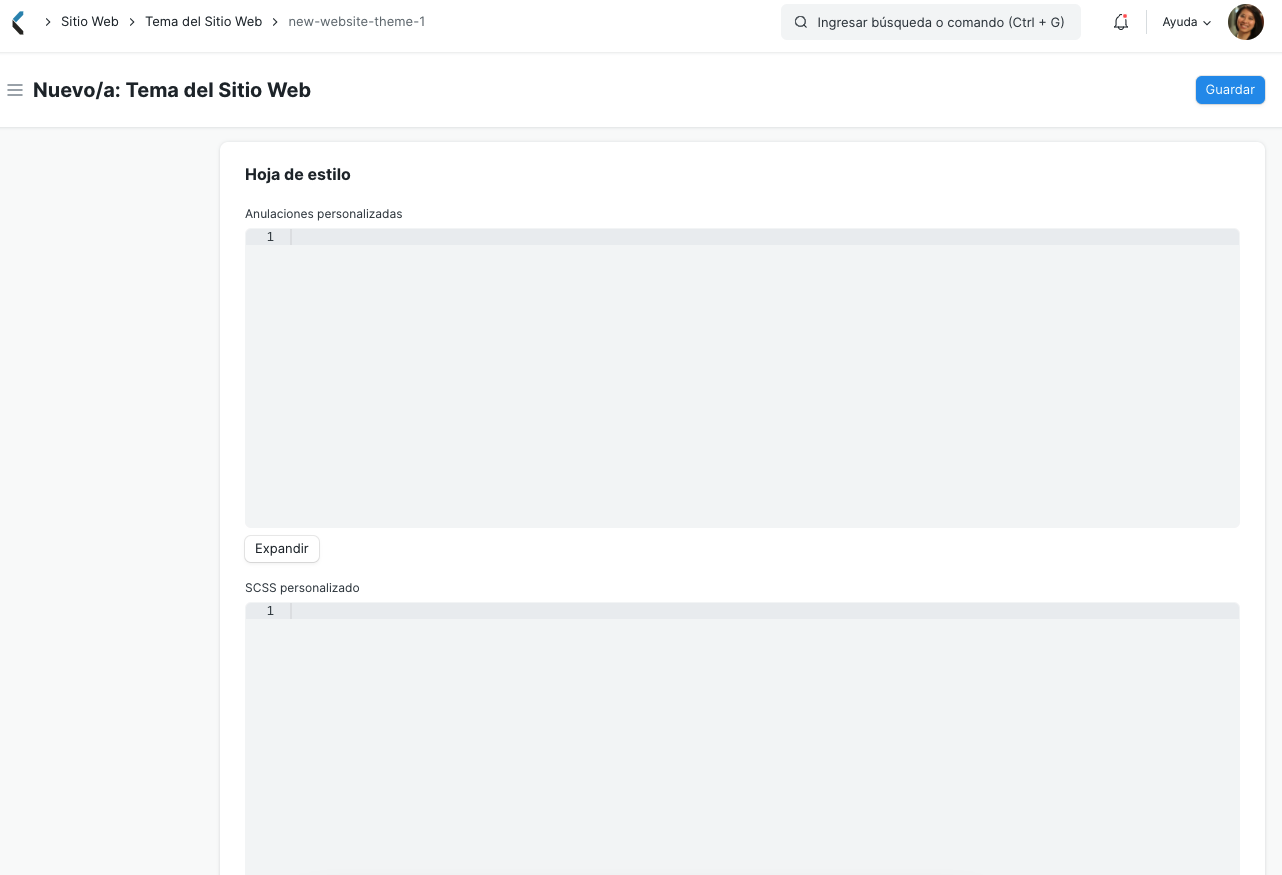
+### 2.2 Hoja de estilo
+
+Si se poseen conocimientos de [SCSS](https://sass-lang.com/guide) y [Bootstrap 4 theming](https://getbootstrap.com/docs/4.3/getting-started/theming/),
+se puede escribir manualmente SCSS personalizado.
+
+
+
+En el campo "Anulaciones personalizadas" se puede sobrescribir las variables definidas en el tema del sistema. El contenido de este archivo será incluído *antes*
+de importar cualquier otro SCSS. Por ejemplo, la variable `$spacer` está definida en `1rem` por defecto.
+Solo se debe redefinir por `$spacer: 2rem;` para duplicar el tamaño de los espacios.
+
+En el campo "SCSS personalizado" se puede agregar estilos propios. Esto será incluído *después* de los temas del sistema. También se puede anular cualquier estilo específico.
+Por ejemplo, si se desea cambiar el estilo de los botones:
+
+```scss
+.btn-primary {
+ background-color: $teal;
+ color: $orange;
+}
+```
+
+<!--### 2.3 Incluir tema de aplicaciones
+
+If you take a look at the default theme generated by the configure dialog, it
+imports `frappe/public/scss/website` and `erpnext/public/scss/website`. These
+are the default theme files for `frappe` and `erpnext` app. If you have any other
+apps installed, they might also provide their own `website.scss` file.
+
+The section "Included Theme Files" lists all installed apps. Each app can bring
+it's own theme file (`[app]/public/scss/website.scss`). A theme might be complete,
+providing styles for the entire website, or just an add-on. For example, it might
+style only the elements it introduces. By checking the boxes you can choose which
+theme should be included in your website.
+
+-->
+
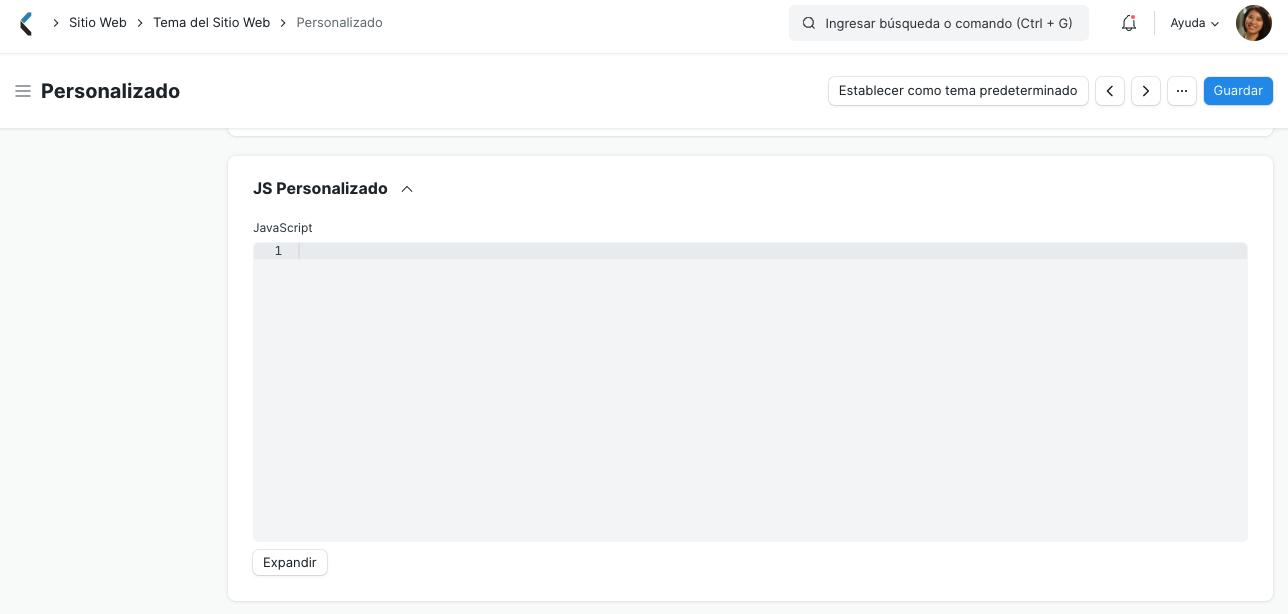
+### 2.3 JS Personalizado
+
+Se puede escribir JavaScript personalizado, el cual e ejecutará cuando el tema sea aplicado.
+Se puede usar para agregar/quitar clases de los elementos, o cualquier script que ayuda a cambiar cómo se ven los elementos.
+
+