Revision: 8ccf5ec982
Create Wiki Page
Restore Revision
@@ -0,0 +1,57 @@
+> Solo quienes hayan contratado el módulo Sitio Web tendrán acceso a esta funcionalidad.
+
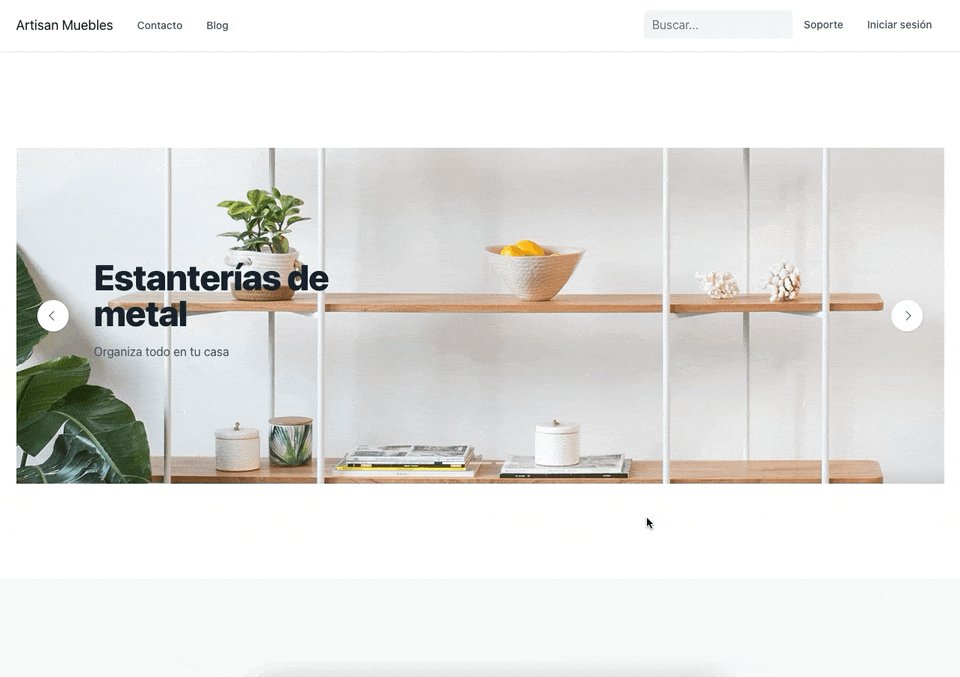
+A continuación se muestra un ejemplo de una página para promocionar los productos de la empresa.
+
+
+
+### 1. Creación de la Página web
+1. Seguir los pasos mencionados [aquí](/doc/sitio-web/pagina-web) para crear una nueva Página web.
+
+2. Seleccionar "Creador de páginas" en Tipo de contenido.
+
+3. Hacer click en Añadir fila en la tabla Bloques de creación de páginas.
+
+4. Seleccionar una Plantilla web.
+
+ DiamoERP cuenta con diversas plantillas, con las cuales se puede crear todo tipo de páginas.
+
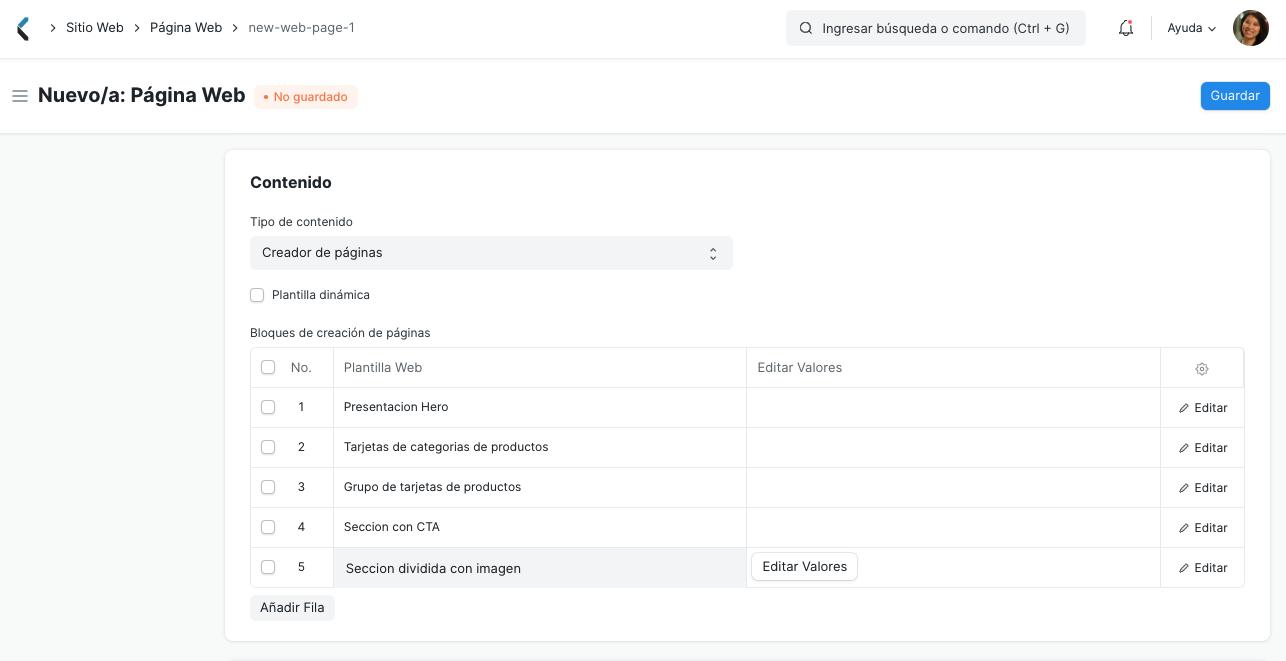
+ La configuración de la Página que se ve en la imagen anterior es la siguiente:
+
+ 
+
+5. Añadir valores.
+
+ Hacer click en el botón Editar valores en la segunda columna de cada fila e ingresar los valores para los campos de cada sección.
+
+ Las Plantillas web utilizadas son:
+
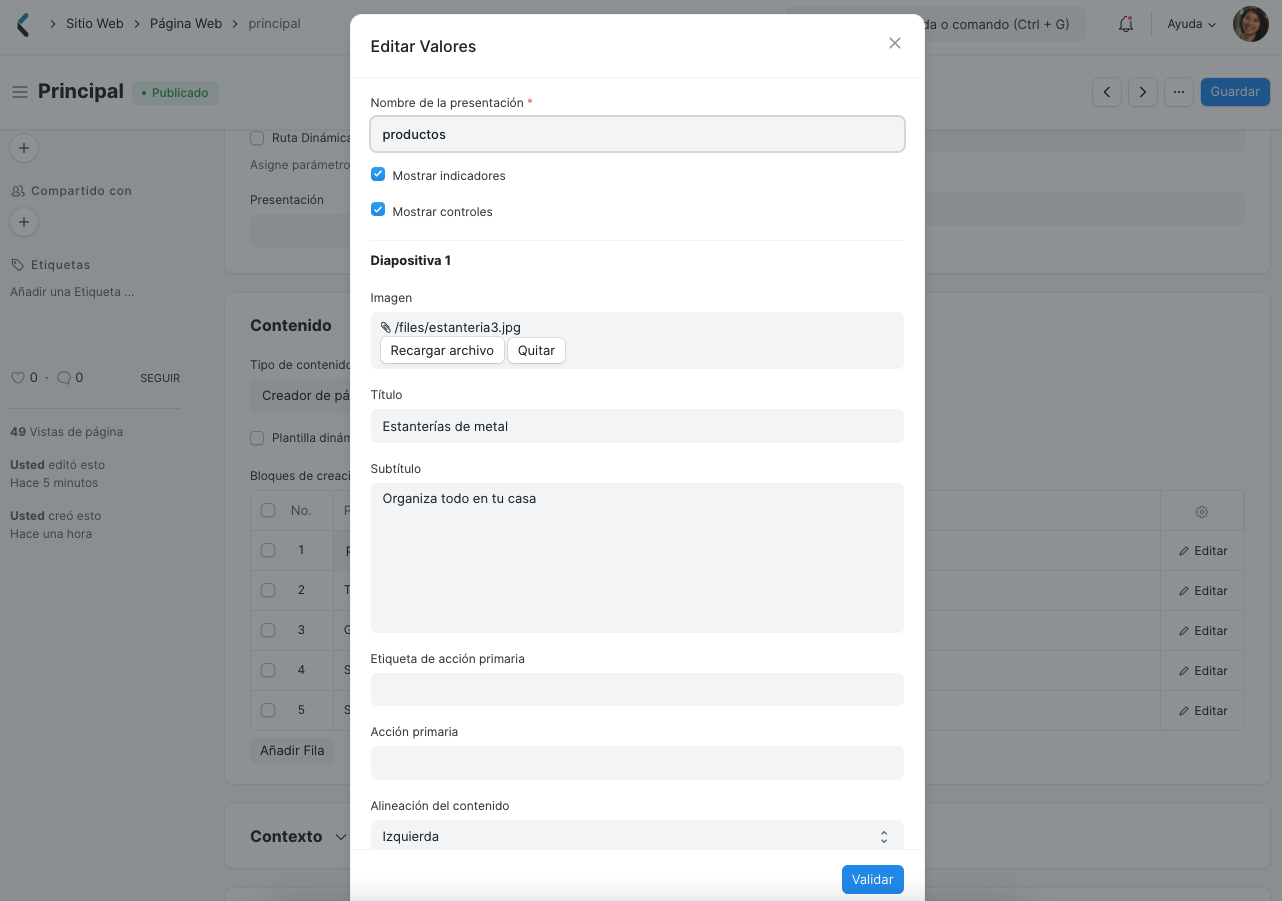
+ - **Presentación Hero**: se puede crear hasta 5 diapositivas. La imagen, título, acción primaria, alineación, tema para cada diapositiva son configurables.
+
+ 
+
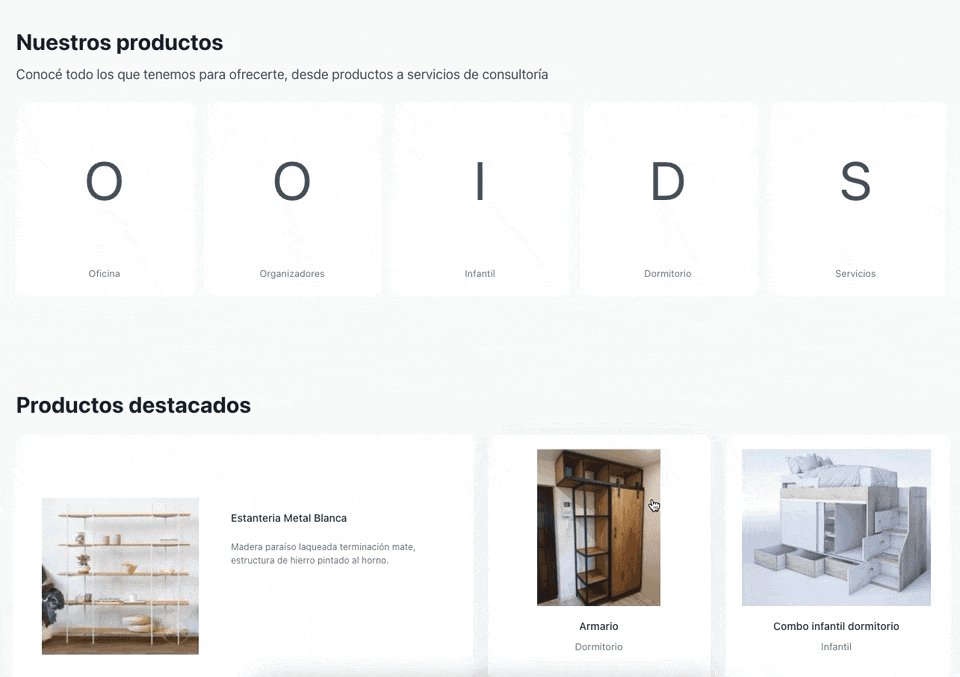
+ - **Tarjetas de categorías de productos**: se puede configurar hasta 8 tarjetas de categoría de productos. Cada categoría está vinculada a un Grupo de productos.
+ La opción "Mostrar en sitio web" debe estar tildada en el Grupo de productos para que se genere la ruta para la categoría.
+
+ 
+
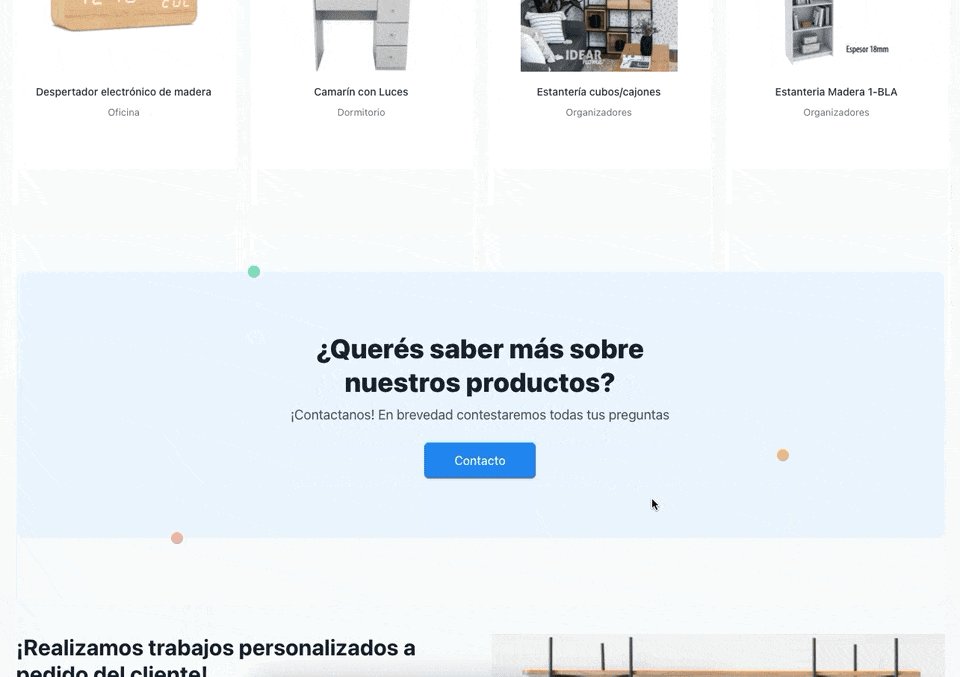
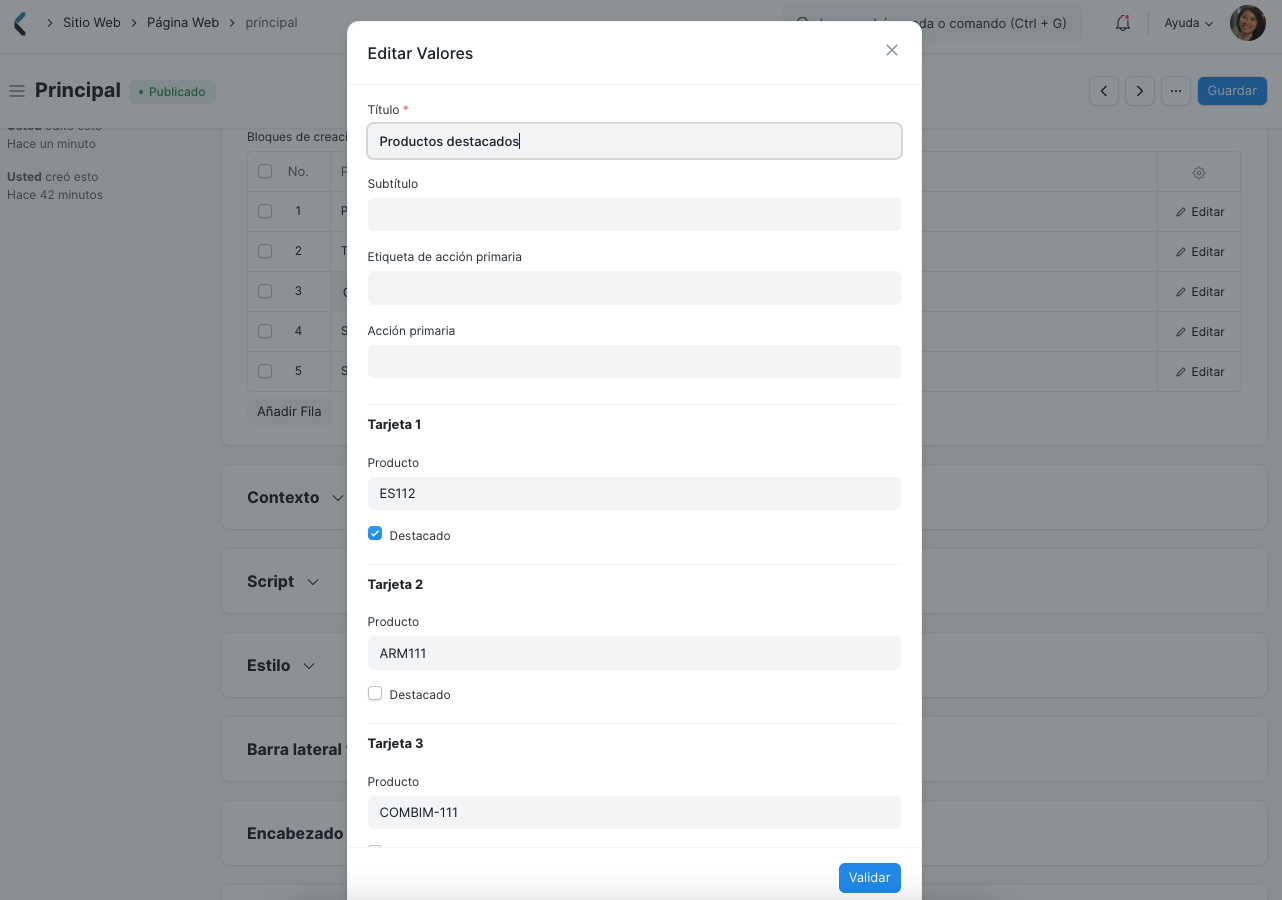
+ - **Grupo de tarjetas de productos**: esta sección puede ser usada para mostrar los productos. Se puede agregar hasta 12. Cada tarjeta estará vinculada a un
+ Producto. Si está tildada la opción "Destacado", el producto ocupará dos columnas.
+
+ 
+
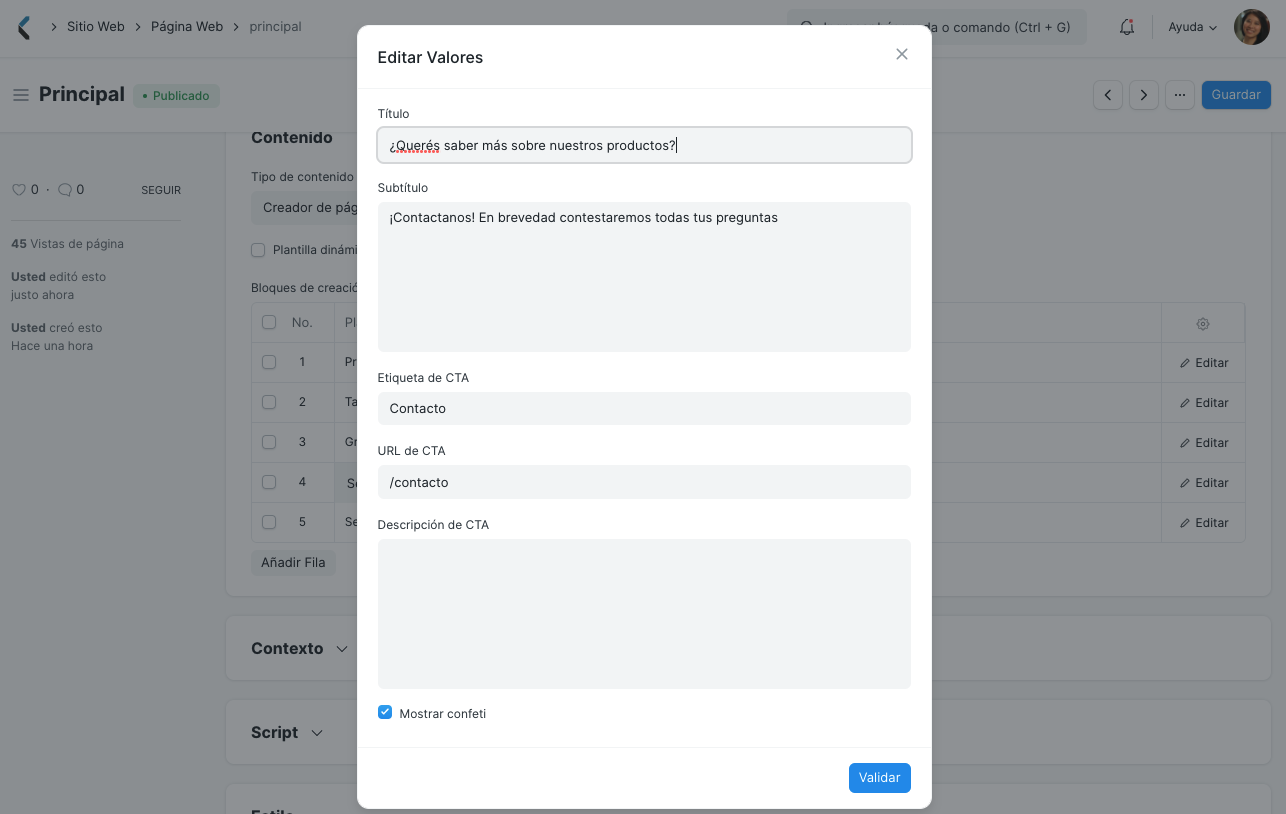
+ - **Sección con CTA**: se puede usar esta sección para llamar la atención del usuario ya que por defecto posee un fondo diferente al resto. Se puede agregar un botón
+ para redirigir a otra página o formulario web.
+
+ 
+
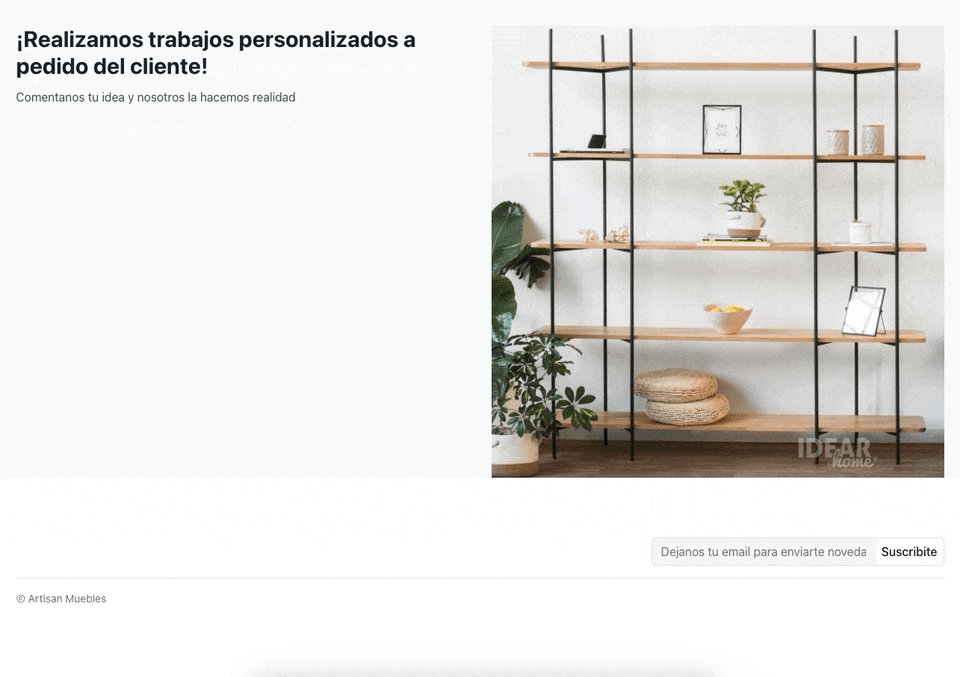
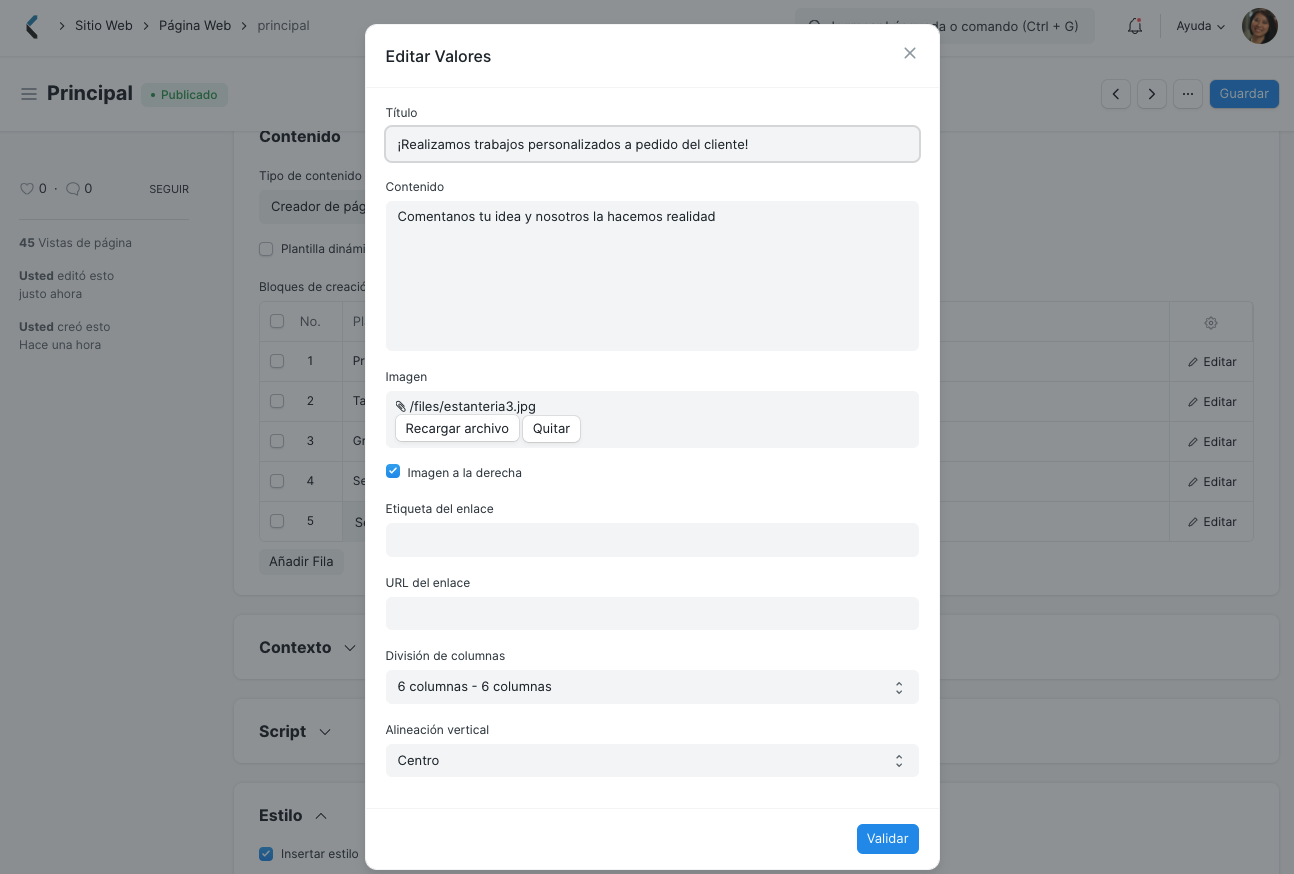
+ - **Sección dividida con imagen**: con esta plantilla se puede combinar texto e imagen, pudiendo elegir el espacio que ocupa cada elemento y la alineación.
+
+ 
+
+6. Publicar la Página web.
+
+ Tildar la opción Publicado. Para ver la página publicada, hacer click en "Ver en el sitio web" o ir a la ruta establecida para la página.
+
+7. Establecer como página de inicio.
+
+ Si se desea que esta sea la primera página que los usuarios ven al ingresar al sitio, ir a Configuración del sitio web e ingresar la ruta de la página en el campo Página de inicio.