Revision: fb96c786e0
Create Wiki Page
Restore Revision
@@ -0,0 +1,104 @@
+> Solo quienes hayan contratado el módulo Sitio Web tendrán acceso a esta funcionalidad.
+
+Interesados que no son parte de la organización pueden necesitar interactuar con la instancia de DiamoERP.
+
+Se puede autorizar a Clientes, Proveedores, Solicitantes de empleo, Estudiantes y guardianes a acceder a cierta información o incluso crear algunas transacciones.
+Por ejemplo, se puede permitir que cualquier visitante cree una cuenta en el sitio web (generado desde DiamoERP) y solicite un empleo. Se puede permitir a los Clientes
+ver los detalles de los reclamos que han registrado. Esto se puede realizar usando Formularios web.
+
+> Hay dos tipos de interfaces o vistas en DiamoERP. La *Vista de Escritorio* y la *Vista Web*.
+>
+> - El Escritorio es para usuarios que interactúan regularmente con la instancia de DiamoERP, como Empleados de la empresa.
+> - La vista Web es para usuarios que necesitan interactuar con el sistema de forma ocasional. Los formularios Web son similares a los que se encuentran normalmente en
+> sitios web, y forman parte de la *Vista Web* en DiamoERP.
+
+Para crear un nuevo **Formulario Web** ir a:
+
+> Inicio > Sitio Web > Web Site > Formulario web
+
+
+
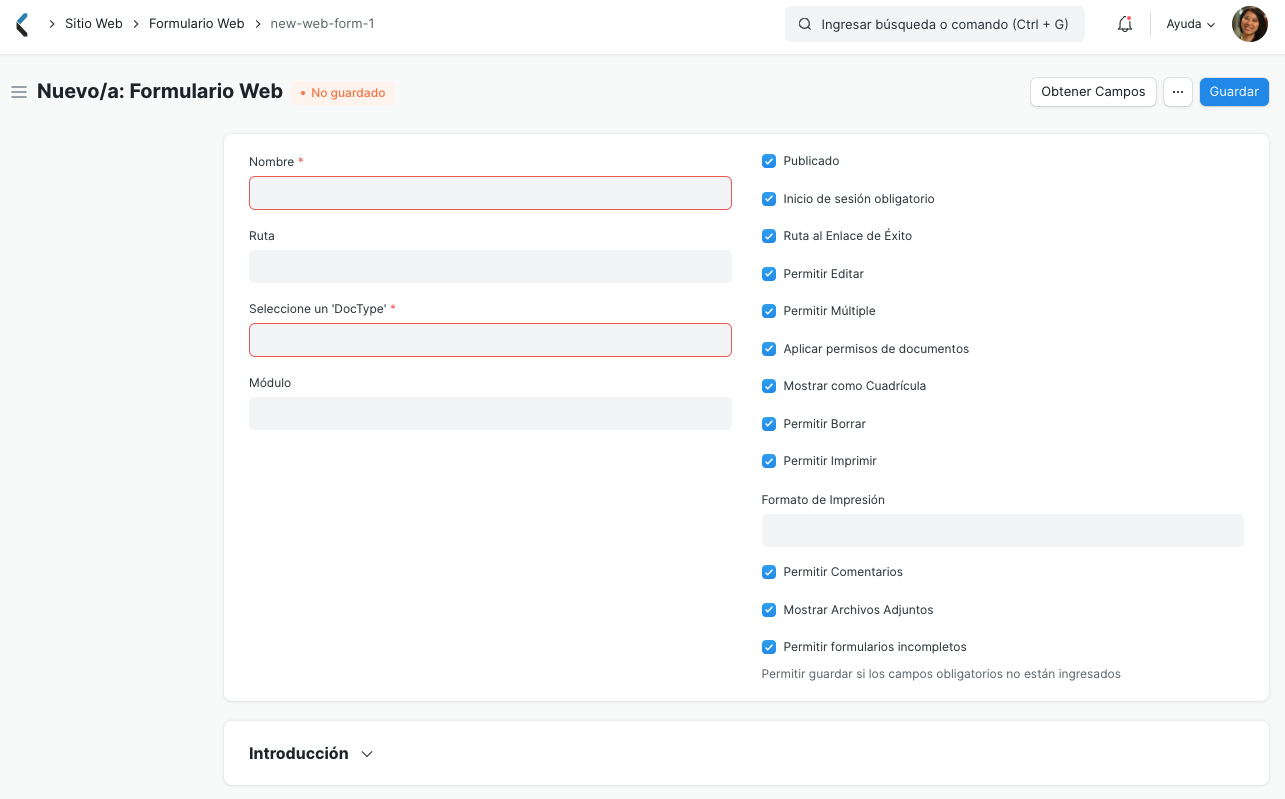
+Seleccionar el **DocType** en base al cual se desea generar el Formulario. La **Ruta** se autocompletará tomando como referencia el **Nombre** que se le haya dado
+al Formulario. También se puede agregar una **Introducción**, para mostrar un mensaje amigable ubicado arriba del formulario.
+
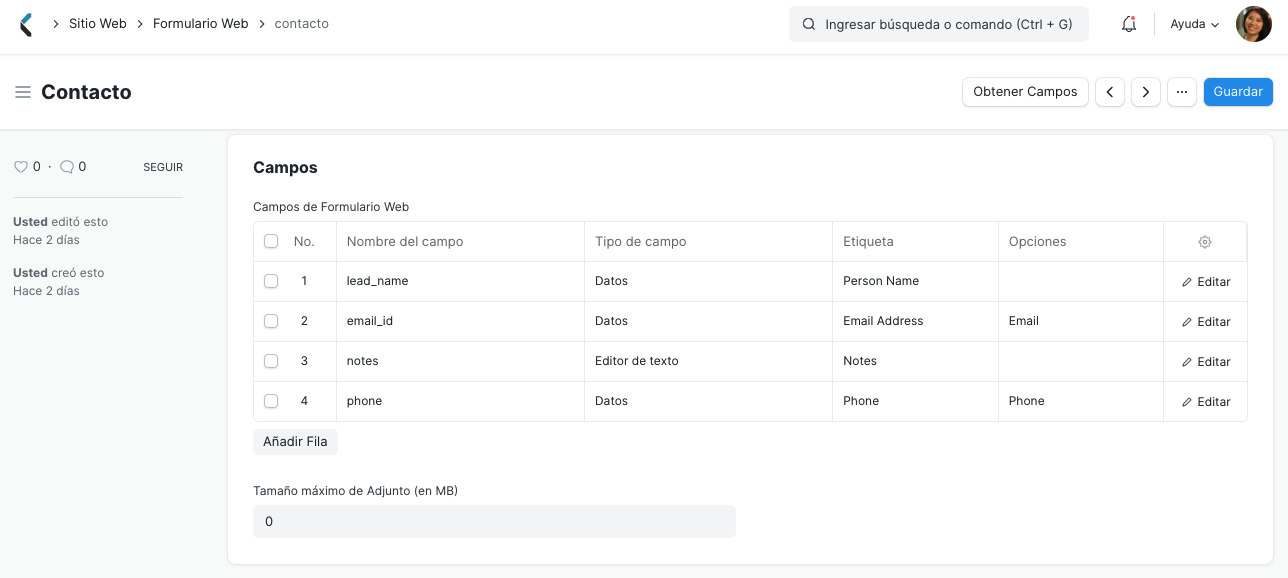
+Luego se debe agregar los **Campos** deseados al Formulario. Estos son los campos del Doctype elegido. Se puede cambiar la etiqueta de estos campos. Se recomienda tener
+un número reducido de campos, ya que formularios muy largos se vuelven tediosos de completar.
+
+
+
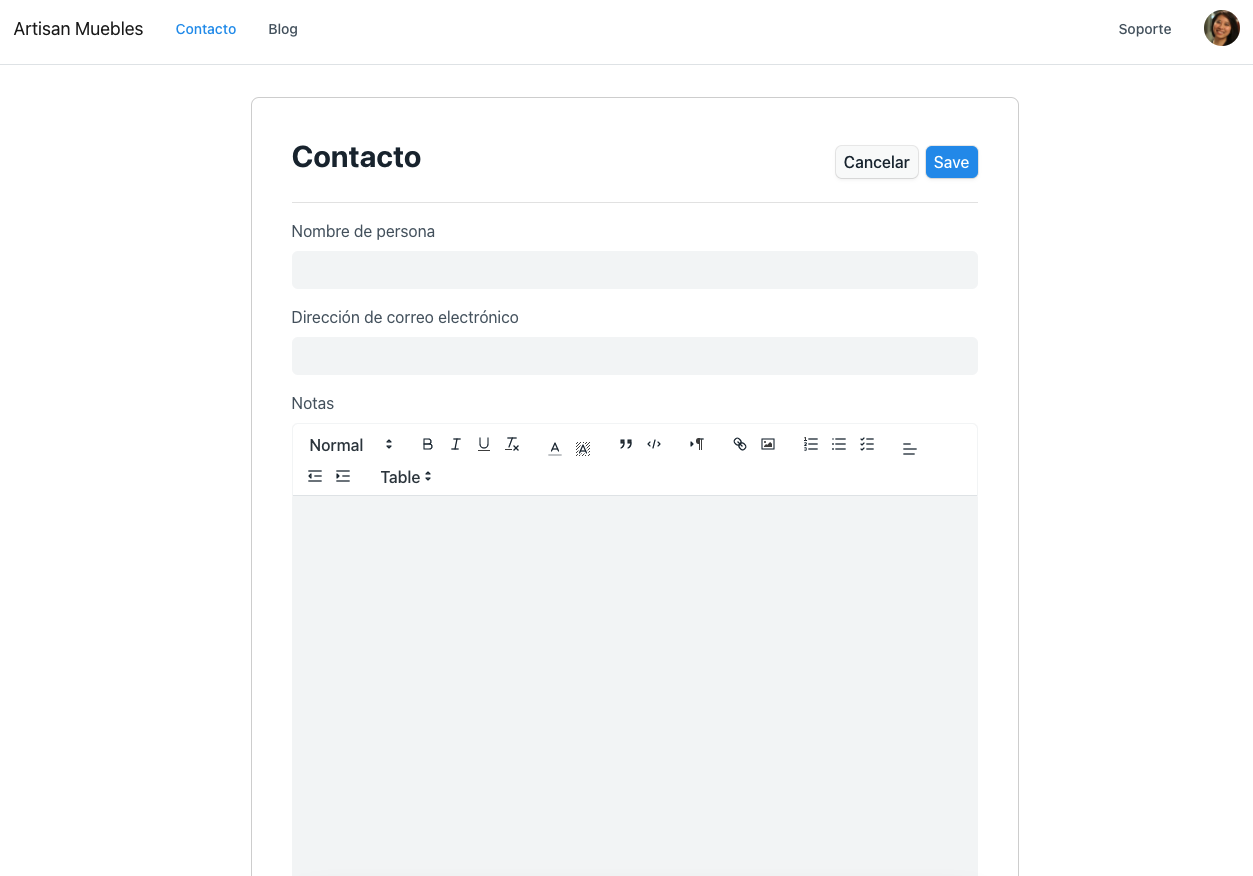
+Hacer click en **Ver en el sitio web** en la barra lateral para ver el Formulario web.
+
+
+
+A continuación se explican las opciones que se pueden encontrar a la derecha en la creación/edición del Formulario.
+
+1. **Publicado**: el Formulario Web será accesible en el Sitio web solo si esta opción está tildada.
+1. **Inicio de sesión obligatorio**: los Usuarios solo podrán complear el Formulario web si se encuentran logueados en el sistema.
+ Cuando esta opción está tildada aparecen los campos:
+1. **Ruta al Enlace de Éxito**: se redirigirá a este enlace cuando el formulario sea guardado/validado exitosamente.
+1. **Permitir Editar**: si esta opción no está tildada, una vez que se guarda el formulario, no es posible modificar los datos ingresados.
+1. **Permitir Múltiple**: permitir generar más de un registro sobre un mismo formulario.
+1. **Mostrar como Cuadrícula**: en el caso de que la opción anterior esté tildada, se puede elegir mostrar los registros en una tabla.
+1. **Permitir Borrar**: también en el caso de que la opción "Permitir Múltiple" esté tildada, se puede decidir si permitir a los usuarios eliminar registros creados.
+1. **Permitir Comentarios**: permitir al usuario agregar comentarios al formulario creado.
+1. **Permitir Imprimir**: permitir a los usuarios imprimir el documento en el Formato de impresión deseado.
+1. **Permitir formularios incompletos**: permitir a los usuarios guardar/validar el formulario por más que falten completar algunos campos.
+
+## 2. Características
+### 2.1 Barra lateral
+
+Se puede mostrar enlaces en la barra lateral del formulario web. Configurarlo en la sección **Configuración de la barra lateral**.
+
+### 2.2 Formulario web con tabla hija
+
+Se puede agregar tablas hijas a los formularios web, como a formularios normales.
+
+<!--<img class="screenshot" alt="Web form Grid" src="{{docs_base_url}}/assets/img/website/grid-in-webform.png">-->
+
+
+<!--### 2.3 Payment Gateway Integration
+
+You can now add a Payment Gateway to the web form, so that you can ask users to pay against a web form. A good example for this is a conference ticket.
+
+<img class="screenshot" alt="Web form payment" src="{{docs_base_url}}/assets/img/website/payment-in-webform.png">-->
+
+### 2.3 Usuario de portal
+
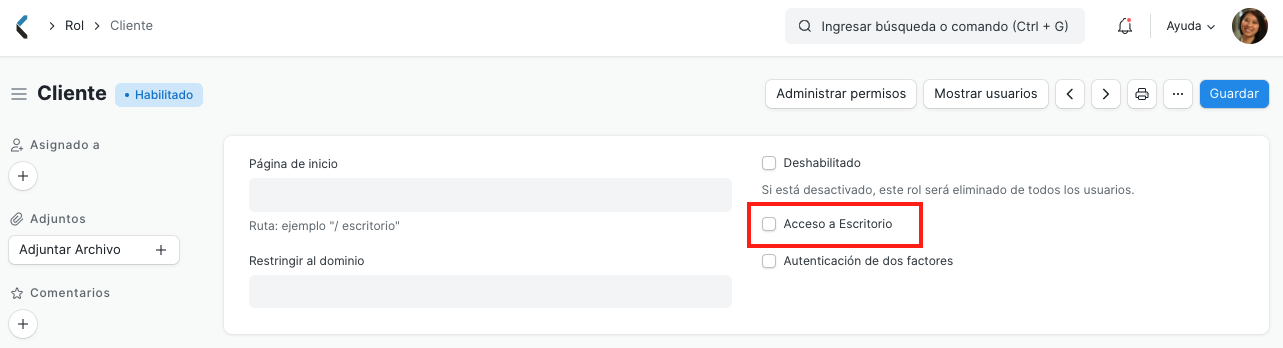
+Existen roles para Usuarios de sitio web. Así, se puede asignar un rol a un Usuario de sitio web, impidiendole ver la vista de Escritorio al deshabilitar
+la opción "Acceso a Escritorio" en el Rol.
+
+
+
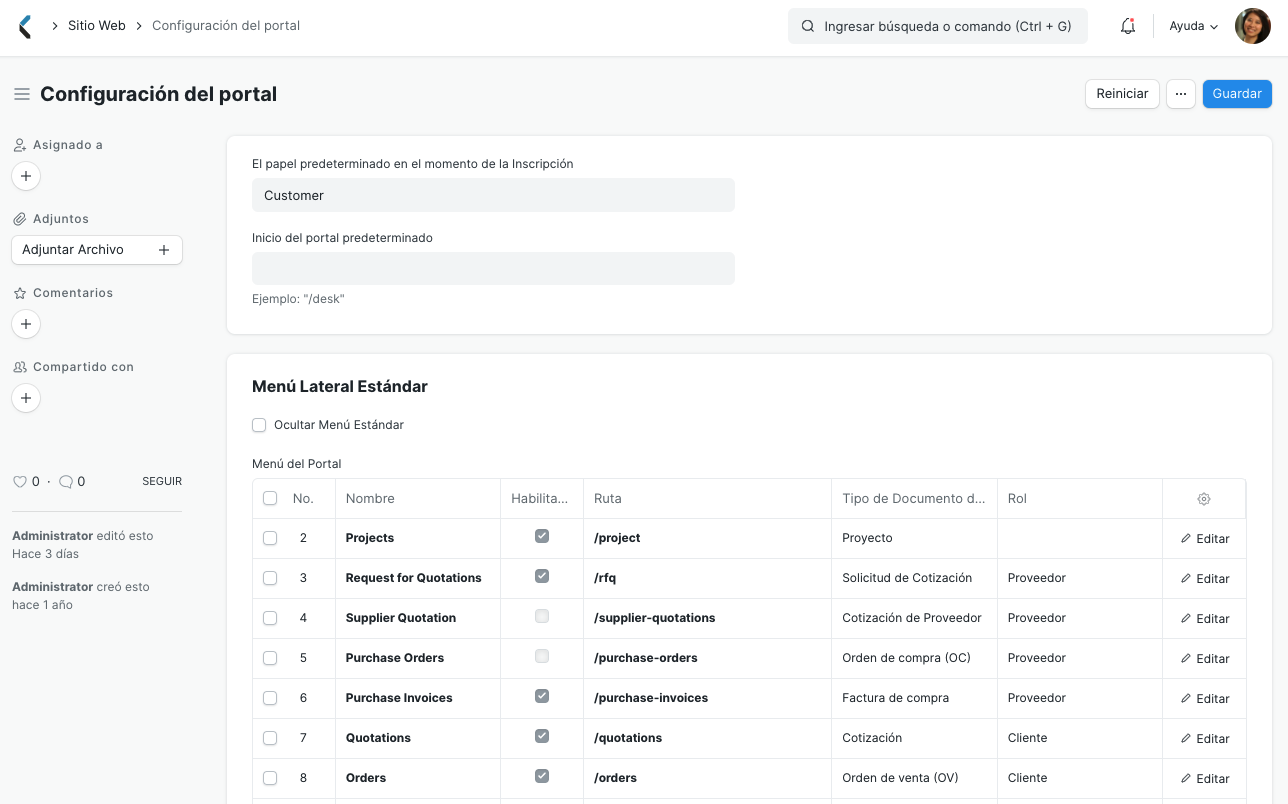
+En **Configuración del Portal**, se puede establecer un rol para cada elemento del menú, de forma que solo los usuarios con ese rol tendrán permitido verlo.
+
+
+
+### 2.4 Client Script
+
+Se pueden escribir scripts personalizados para el Formulario web para cosas como validar el ingreso de ciertos datos, autocompletar valores, mostrar un mensaje
+exitoso, o cualquier otra acción.
+
+En el siguiente [artículo](https://frappe.io/docs/user/en/web-forms#custom-script) se explica cómo escribir scripts personalizados para Formularios web.
+
+### 2.5 CSS personalizado
+
+Se puede personalizar la forma en que se ve el Formulario web escribiendo un CSS propio. Puede ser útil inspeccionar elementos en la página para ver qué clases
+están disponibles.
+Más información sobre CSS [aquí](https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/CSS_basics).
+
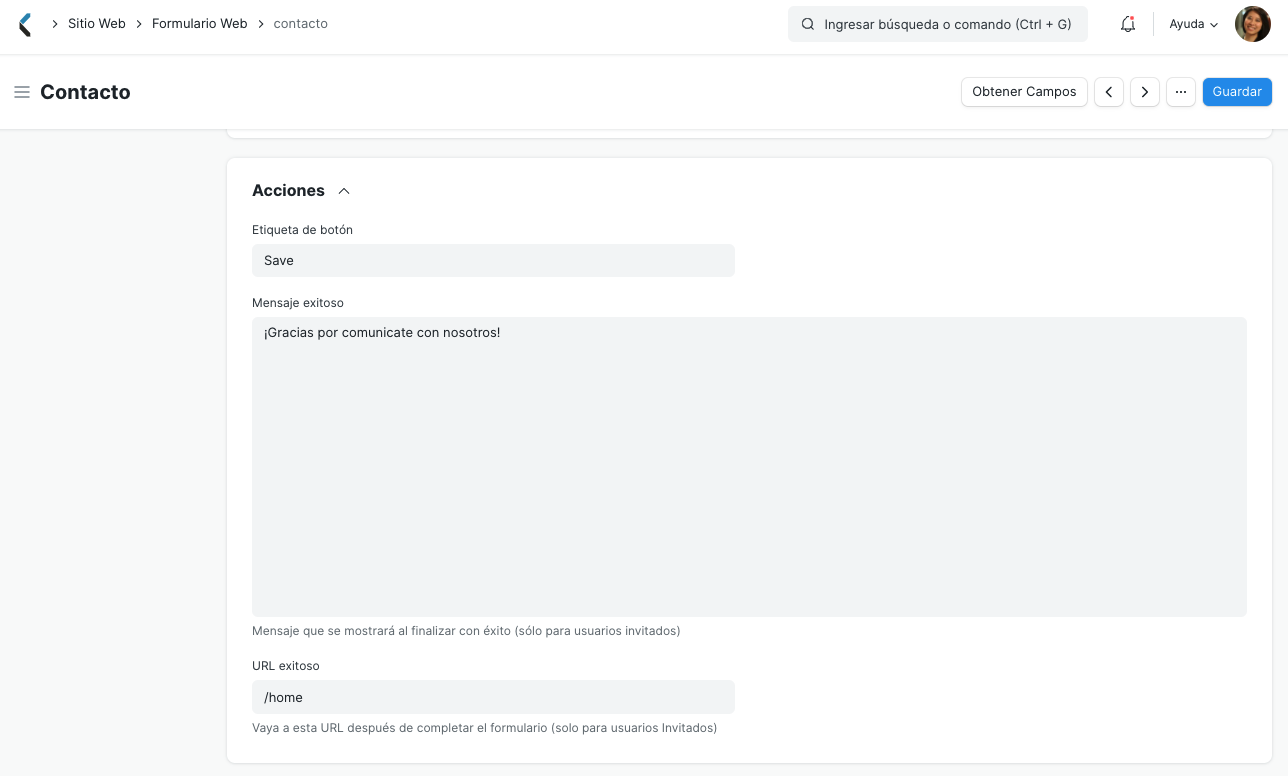
+### 2.6 Acciones
+
+Se puede agregar un texto personalizado en el campo "Mensaje exitoso", el cual se mostrará a los usuarios al guardar/validar exitosamente el Formulario web.
+Además el usuario puede ser redireccionado a una URL específica al hacer click en "Continuar", luego de guardar/validar el Formulario. Esto solo aplica para Formularios
+que no poseen tildada la opción "Inicio de sesión obligatorio".
+
+
+
+
+### 2.7 Resultado
+
+Cuando un usuario guarda/valida un Formulario, la información es almacenada en el documento/doctype en el cual se basa el Formulario.
+
+<!--### 2.8 Personalización
+
+Para personalizar Formularios web, ver la [documentación de frappe](https://frappe.io/docs/user/en/guides/portal-development/web-forms)-->